thinking in type
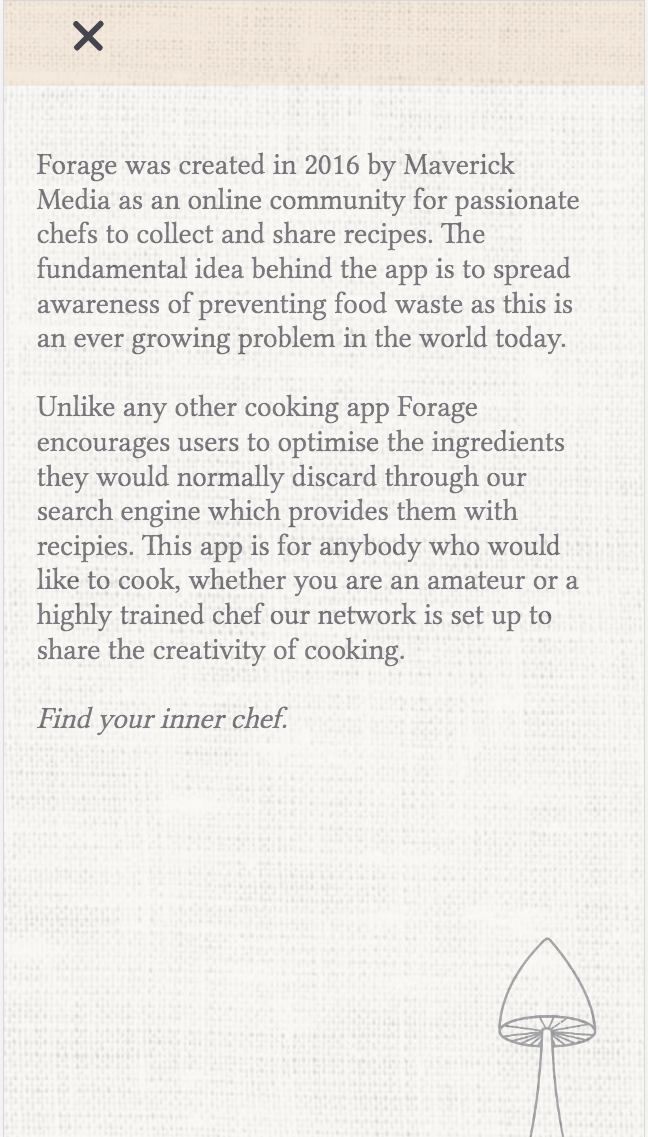
The purpose of this project is to display an definitive introduction into using typography on screen based applications. This page is to supply research into how traditional and modern typographic values can be delivered using HTML5, CSS & Javascript.
Using visual demonstrations, interactive examples this project is built to supply suggestions to web designers and coders looking to advance their knowledge or share what they know to aid the learning of others. Select the options bellow to find out more.

tracking
Letter Spacing also known as Tracking refers to the space between characters in a line or block of text. Designers often open up the letter-spacing in strings of caps, or when using knocked-out text.
Conversely text in larger sizes may benefit from negative spacing; as type gets bigger, the space between the letters get larger too which can create an over loose effect.
Please adjust the tracking by changing the value
leading leading
leading leading
leading leading
Typically websites are built to scroll vertically; the length of each page varies depending on the amount of content. Line spacing, also know as leading or line height, shapes the look of individual paragraphs and the page's overall style and structure.
Designers use looser text to create a relaxed and inviting texture; they use tighter spacing to convey a sense of urgency or abundance while maximizing real estate.
Please adjust the leading by changing the value
align align align
align align
align align align
Aligning text reflects the basic architecture of typography. Choose an alignment style that suits the structure of your website and character of the individual content elements.
Centered type is graceful and elegant but can be difficult to align with other elements. Justified type will have ugly gaps if it's not hyphenated correctly. Right alignment should only be used where necessary. When in doubt use left alignment!
Please adjust the alignment: